Google Apps Script(通称GAS)を使用し、自作の翻訳APIを作成する方法をご紹介します。
プロジェクトの作成
まず、Google Apps Scriptの公式サイト(https://script.google.com/)にアクセスし、新しいプロジェクトを押します。

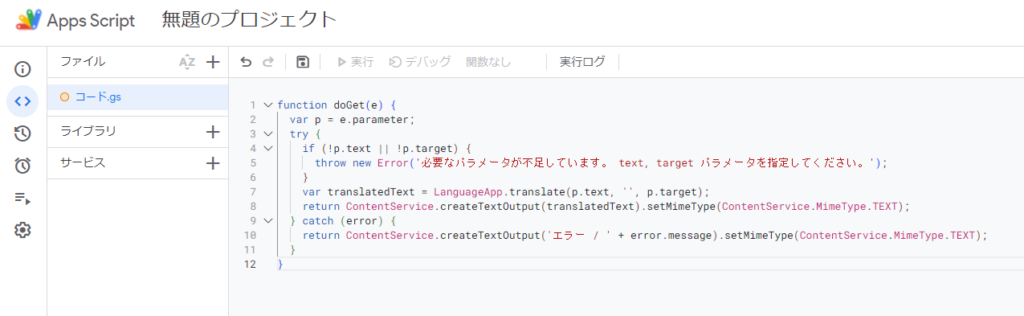
そうすると、コードを入力する画面が現れるので、以下のコードをそのまま入力画面に貼り付けてください。
function doGet(e) {
var p = e.parameter;
try {
if (!p.text || !p.target) {
throw new Error('必要なパラメータが不足しています。 text, target パラメータを指定してください。');
}
var translatedText = LanguageApp.translate(p.text, '', p.target);
return ContentService.createTextOutput(translatedText).setMimeType(ContentService.MimeType.TEXT);
} catch (error) {
return ContentService.createTextOutput('エラー / ' + error.message).setMimeType(ContentService.MimeType.TEXT);
}
}
貼り付けたらデプロイから新しいデプロイを押し、選択などの画面に移ります。
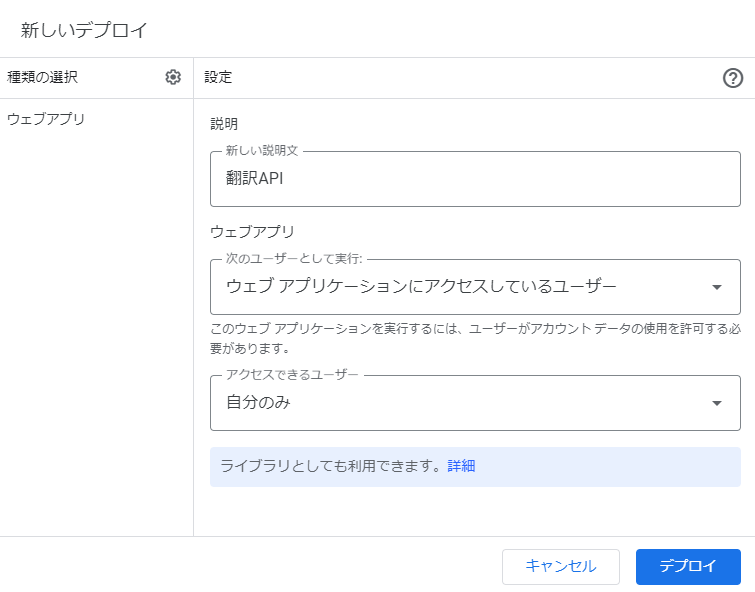
次に種類の選択の右にある歯車を押し、「ウェブアプリ」を選択
そして以下の画像のように設定してください。

画像のように出来たらデプロイを押してください
そうするとURLが出ると思うのでそれをコピーして完了
使い方
生成したリンク(例: script.google.com/macros/s/{長い文字}/exec)の最後のところに?text=google&target=jaと追記する({google}と{ja}は自分がやりたいように変更)
(script.google.com/macros/s/{長い文字}/exec?text=google&target=ja)


コメント